원문사이트 (http://www.goodui.org)
좋은 UI란 높은 변환율과 쓰기 쉬운것. 다른말로 쓰는 사람이나 사업측면이나 모두 괜찮은것이다.
여기 시도해볼만 실용적인 아이디어들을 리스트해두었다.
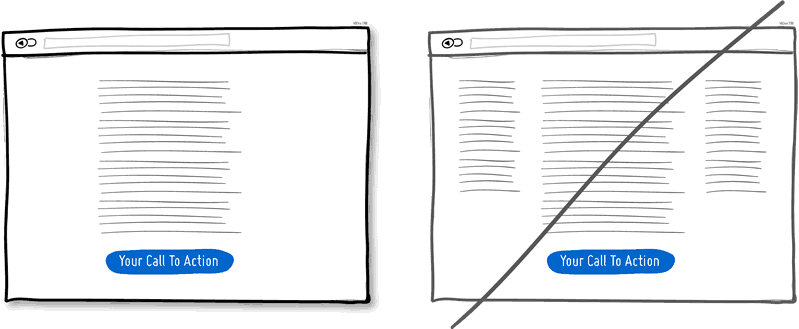
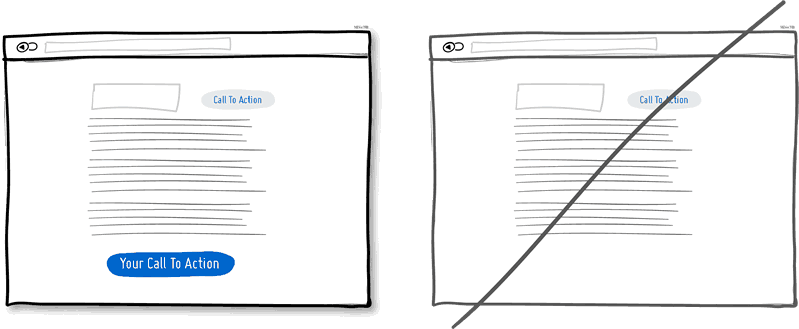
1. 멀티컬럼 대신 원컬럼 레이아웃을 써라
원컬럼 레이아웃은 당신이 생각하는 것이상의 컨트롤이 가능하다. 맨위에서 맨아래까지 더 예측가능하도록 당신의 독자들에게 가이드 해줄수있기 때문이다. 반면 멀티컬럼은 페이지의 핵심 컨텐츠에 집중하는 것을 방해할 부가적인 위험을 가지고 있다. 사람들에게 하나의 스토리와 그 끝에 그에 반응하도록 가이드하라.

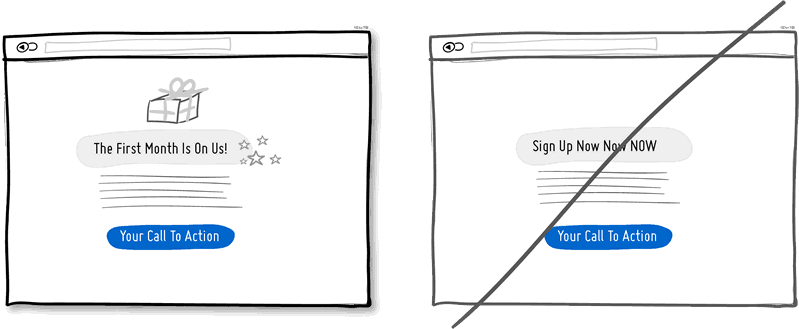
2. 팔고나서 입 싹 씻지말고 선물을 줘라.
고객에게 선물을 주는것같이 상냥한 제스쳐가 그것이다. 하지만 더 깊이 들어가보면, 선물주는 것도 상호주의에 입각한 하나의 유용한 설득 전략이다. 분명한 것은 작은 감사의 티켓을 제공받은 누구가는 추후 당신의 그 친절한 호의에 되돌아올수있다.

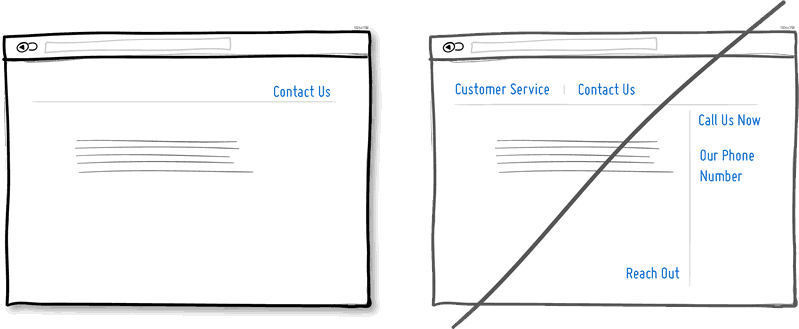
3. UI를 나누지말고 비슷한 기능을 합쳐라
시간이 지남에 따라 원래 의도하지않았던 같은 기능으로 작동하는 여러가지 섹션이나 요소나 기능을 새로 추가하는 것은 쉽다. 이게 엔트로피의 법칙이다 – 사물은 시간흐름에 따라 무질서해진다. 당신의 고객에게 부담을 줄 다양한 방법으로 표기된 중복된 기능을 항상 경계하라. 종종 UI 파편화가 높을수록 고객들이 익숙해지기 더 어렵게 만들곤한다. 비슷한 기능을 합치는 UI 리펙토링을 고려해봐라

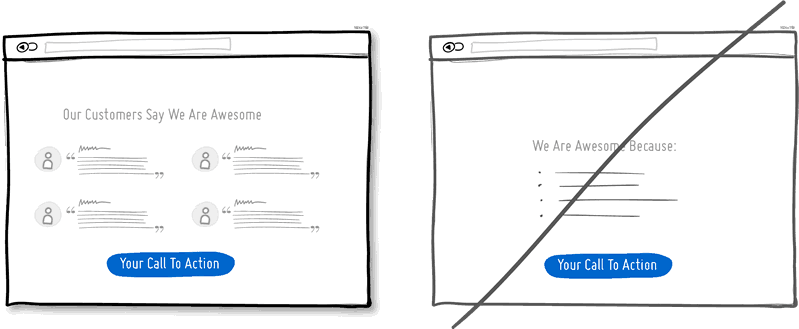
4. 당신 혼자 떠들지말고 소셜로 증명하라
사회적 증명은 전환율을 높이는데 직접적으로 적용할수있는 또다른 하나의 훌륭한 설득전략이다.
다른사람들이 당신을 지지하고 당신의 제공하는것에 대해 이야하는 하는것은 또다른 반응을 불러오는 훌륭한 방식이다. 다른 사람들도 쓰고있다는 것을 증명하는 추천글이나 데이터를 보여줘라.

5. 한번 보여주고 땡!하지말고 계속 반응을 유도하라
반복적으로 반응유도하는것은 긴 페이지나 여러페이지로 구성된 곳에 적용하기 쉬운 전략이다.
같은 스크린안에 당신이 10군데나 무언가 계속 보여준다면 사람들은 당연히 짜증날것이다. 하지만 긴 페이지를 기준으로 삼고 페이지 상단에 높고 서서이 없애주는 아이디어라면 액션 아이템 한개쯤은 괜찮을것이다.
또는 스크롤이 맨밑에 닿았을때 사람들은 대게 잠시 다음에 뭐할지 생각할것이고 이때가 무언가를 제공할만한 잠재적 공간이 될것이다.

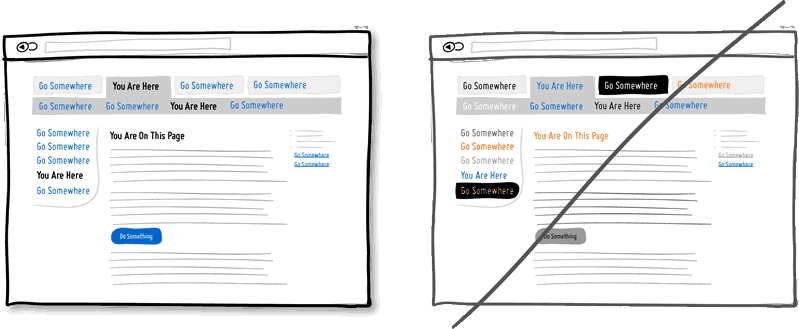
6. 클릭할수있는 곳과 클릭된곳의 구별하라
색상, 색조 , 색대비와 같은 비주얼 스타일링은 신뢰성있게 사용해서 사람들이 당신의 인터페이스를 사용함에 있어서 쉽게 이해할수있게 도움이 되어야 한다: 내가 어디에 있는지, 어디로 갈수있는지.
당신의 유저들과 명확하게 교감하려면, 당신의 링크나 버튼같은 클릭가능한 액션 스타일과 선택된 요소들 (선택아이템), 일반적인 문장들이 서로 명확하게 구분되어야하며, 하나의 인터페이스로서 일관성있게 적용되어야 한다.
한 비주얼 예제로, 내가 클릭할수있는 모든 곳을 파란색으로 하고, 선택되어졌거나 가리켜진곳은 검은색으로 하는것. 적절히 적용되었을때 사람들은 더 쉽게 습득하고 더 활용되어질것이다. 이 3가지 기능을 희미하게 구분하여 사람들이 쓰기 더 어렵게 만들지 말자.

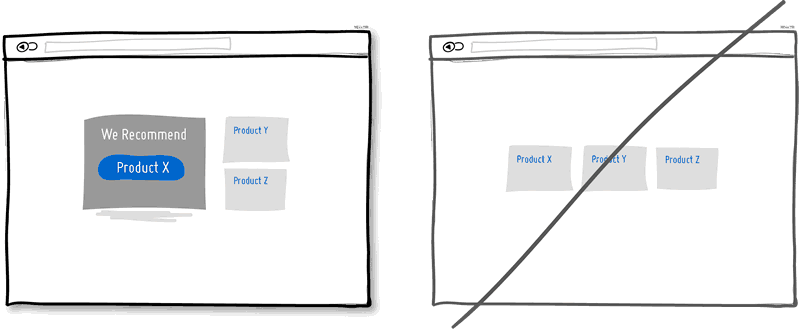
7. 동일한 선택화면을 보여주기보단 추천하라
여러개의 상품을 보여줄때 추천상품을 강조하는것은 옆구리 살짝 찔러주길 원하는 사람들에게 좋은 아이디어가 될것이다. 어느 심리학 연구에서 선택할것이 많으면 실제로 하나를 결정하는 기회를 낮춘다고 한다. 정보 과다로 인한 분석불능을 막으려면 그들중 하나를 강조하거나 하일라이팅하라

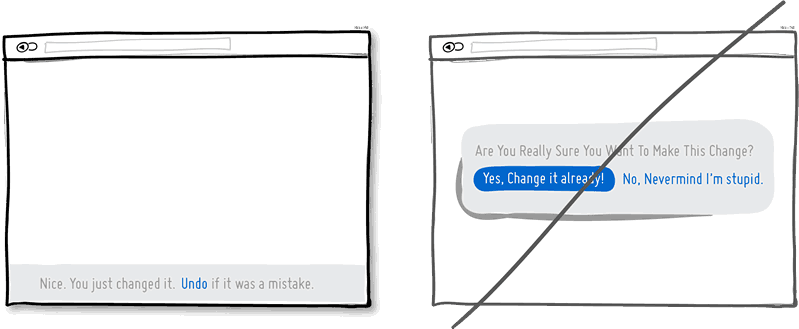
8. 확인창보다는 되돌리기(Undo)를 제공하라
당신이 하나의 액션 버튼이나 링크를 눌렀다고 상상해보라. 되돌리기는 일단 처음 선택한 행동이 처리되게 허용함으로서 기본적인 인간의 행동을 존중한다. 반면에 확인창을 띄우는 것은 그들이 알지 못했던 자신이 무엇을 했었는지 그 의도에 대해 항상 질문들 던지는 것이다. 유저가 어떤 행동을 취했을때마다 반복적으로 이 비효율적이고 못난 확인창을 보여주는 것은 비인간적인 경험이다.
가능한한 확인창으로 물어보기 보다는 되돌리기 기능을 제공함으로서 유저들이 스스로 더 컨트롤할수있다고 느낄수있게 만들어라.

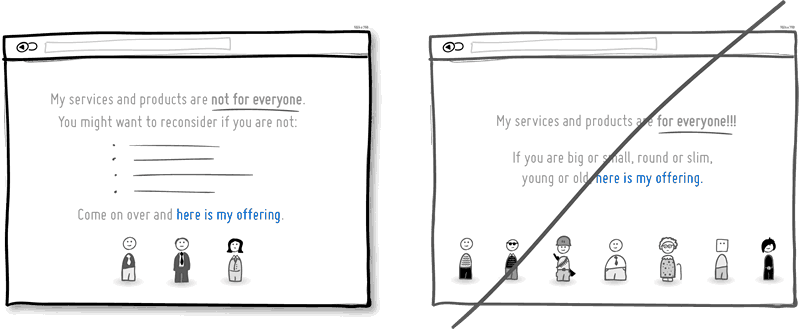
9. 불특정 다수보다는 타겟층을 정하라
불특정다수를 타겟으로 삼거나 또는 타겟유저가 분명한가? 당신의 제품이나 서비스가 누구를 위한 것인가에 대해 당신은 명확히 해야한다. 당신의 고객과 양질의 비평을 받음으로서 더욱 그들과 소통이 가능하고 그들을 위한 배타적 서비스를 제공할수있을것이다. 물론 이 전략은 스스로를 한정지음으로서 잠재적 고객을 제한한다는데 위험이 있다. 그렇지만 다시 말하자면 투명성이 신뢰를 쌓는다.
(비슷한 스타일끼리 어울리는 것을 즐긴다면 MicroPersonas을 읽어보길)

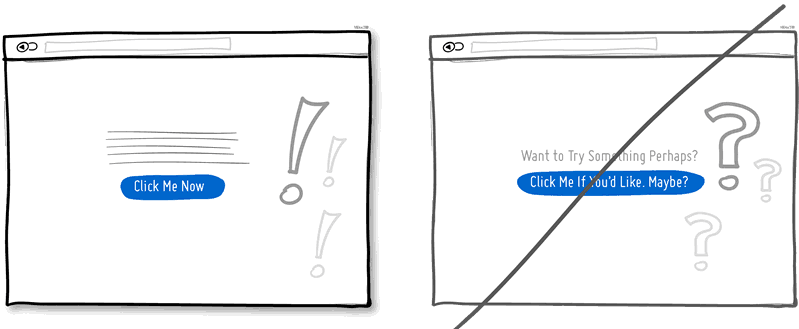
10. 우유부단하기보단 돌직구를 날려라
당신은 떨리는 목소리로 불확실한 메시지를 보낼수도 있고 자신감을 가지고 당당하게 말할수도있다.
만약 당신이 ‘아마도’, ‘관심있나요?’, ‘원해요?’같은 단어를 써서 질문으로서 당신의 메세지를 마무리 진다면 대게 당신은 좀더 권위적이 될 필요가 있어보인다. 누가 아는가? 사람들에게 차세대 컨버젼 최적화가 무엇인가 이야기 할수있는 조금 더 큰 공간이 될수도 있다.

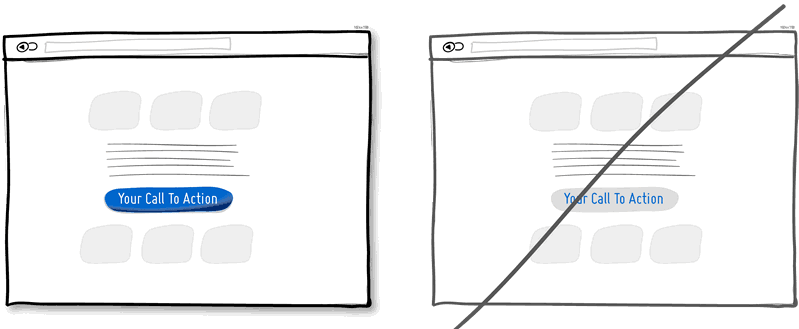
11. 유사하게 보이기보단 더 차별하라
당신의 반응요청을 주변 요소들보다 좀더 두드러지게 만드는건 당신의 UI를 더 강하게 만들것이다.
수많은 방법들로 당신이 원하는 반응요청를 매우 쉽게 두드러지게 만들수 있다. 더 어둡게 또는 더 밝게 하거나 더 가깝게 또는 더 멀게 보이게 하거나, 결과적으로 어떤 방법을 취하든 당신의 반응요청과 페이지의 나머지부분과의 차별화는 고려되어야한다.
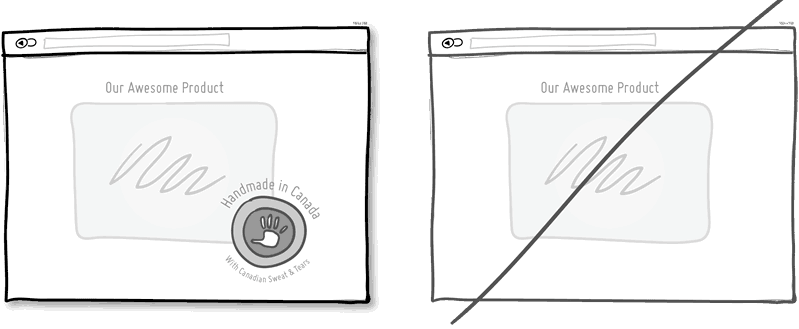
12. 일반적이기보다는 어디서 만든건지 보여줘라
당신의 부지불식간에 소통하는 때에나 더 개인적인 차원일때까지 당신이, 또는 당신의 제품이나 서비스가 어디에 있는지 말하라. 나라, 주, 도시가 어디인지 언급하는 것은 스스로를 소개하는 매우 인간적인 방법임에 확실하다. 어디서 만든제품인지 언급하는것 또한 더 높은 퀄리티라고 느끼게 만들 매우 좋은 기회가 될것이다. 윈윈.

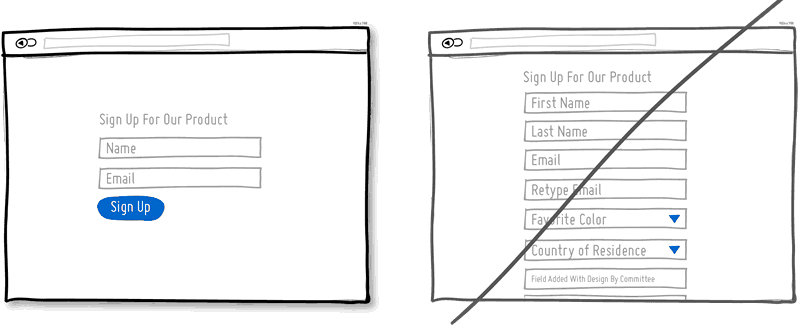
13. 너무 많은것을 물어보지말고 폼을 최소화하라
사람은 노동집약적인 일에 저항하려는 본성이 있다. 폼을 채우는 일도 같다. 당신의 질문에 폼을 채우는 일은 방문자로 하여금 발길을 돌리게 만들것이다. 누구나 같은 속도로 타이핑하지 않는다. 모바일에선 더욱더 하기 싫다. 가능한 많은 필드를 없애라. 정말 많은 필드가 꼭 필요하다면 페이지나 구문을 나눠라. 폼필드가 적으면 변환하기도 더 좋다.
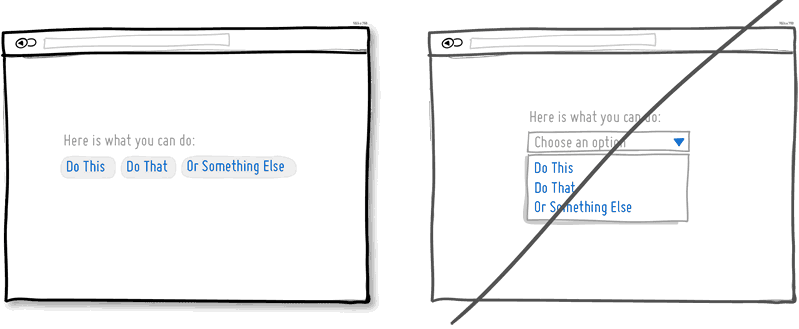
14. 옵션을 숨기지말고 내보여라
당신이 사용하는 풀다운 메뉴는 액션리스트가 숨겨져있어서 찾아서 보려는 노력이 요구된다.
풀다운 메뉴의 옵션을 예측할수있게 변경하라. 날짜, 시간(캘린더)이나 지역적인 칸에 새로 배워야하는 무언가를 넣지마라. 주 메뉴에 드랍다운 메뉴를 사용하는 것은 조심해야한다.

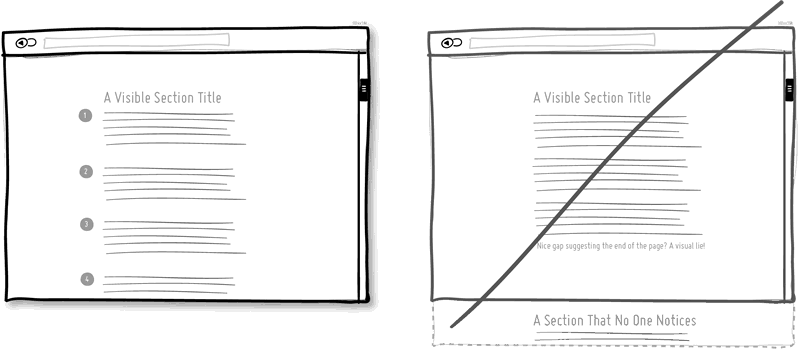
15. 다중 바닥(false bottoms) 보다는 연속성을 제공하라
다중 바닥은 변환하는데 완전 쥐약이다. 긴 페이지를 스크롤링하는 것은 훌륭하다. 그러나 방문자들에게 섹션들 사이의 어딘가를 페이지의 끝이라고 생각되지않게 주의해야한다. 만약 페이지들이 스크롤되면, 가상패턴이나 리듬을 만들어 유저가 더 아래로 읽어내려갈수있게 알려줘야한다. 부가적으로 섹션들간의 큰 갭을 주의해야한다.

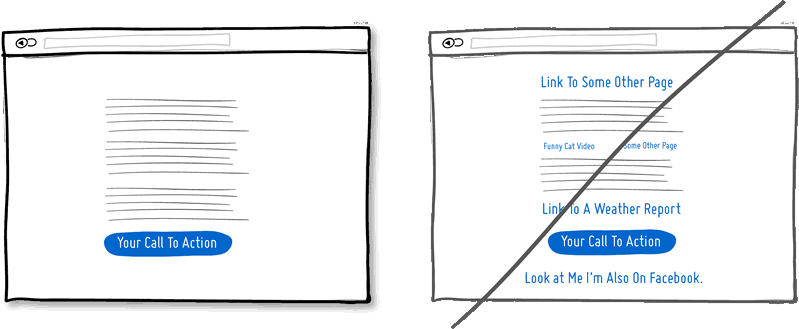
16. 링크 도배보다는 집중하라
가능한 많은 유저들의 요구에 맞추기위해 좌든 우든 페이지에 링크를 많이 달기는 쉽다. 하지만 당신이 Bottom에 반응을 요구하는 의도의 서술적 페이지를 만든다면 두번 생각해라. 페이지내의 많은 링크들은 당신이 반응하길 원하는 것에 고객이 집중할수없게 만들것이다. 중요한 버튼에 도달할 누군가의 확률을 높이는 확실할 방법은 주제와 관련없는 링크를 없애는 것이다.

# 발번역이므로 발습득을 피하려면 원문사이트를 꼭 확인하세요